-
Notifications
You must be signed in to change notification settings - Fork 34
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
3 changed files
with
231 additions
and
1 deletion.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,114 @@ | ||
| --- | ||
| id: submenus | ||
| title: SubMenus | ||
| slug: submenus | ||
| order: 3 | ||
| --- | ||
|
|
||
| > Contribute submenu items via `sumiContributes` | ||
| When you need to register a secondary menu, you can register your menubar item through the `sumiContributes` field in `package.json`, where the data structure is as follows: | ||
|
|
||
| ```typescript | ||
| interface IContributedSubmenuItem { | ||
| id: string; // As the menu-id of submenu-id, you can contribute menu items here through menus | ||
| title: string; // display text | ||
| group?: string; | ||
| icon: { | ||
| light: string; | ||
| dark: string; | ||
| }; | ||
| } | ||
| ``` | ||
|
|
||
| Among them, id, title and icon are required items, and group is an optional item, which is used to define the grouping of the menu. | ||
|
|
||
| ## Example | ||
|
|
||
| Use the below contributes: | ||
|
|
||
| ```json | ||
| { | ||
| "sumiContributes": { | ||
| "submenus": { | ||
| "git_clone_menubar": [ | ||
| { | ||
| "id": "my_submenu_1", | ||
| "title": "%command.init%" | ||
| } | ||
| ], | ||
| "tabbar/bottom/common": [ | ||
| { | ||
| "id": "my_submenu_2", | ||
| "title": "%command.openRepository%", | ||
| "group": "navigation", | ||
| "icon": { | ||
| "light": "resources/icons/light/git.svg", | ||
| "dark": "resources/icons/dark/git.svg" | ||
| } | ||
| } | ||
| ], | ||
| "settings/icon/menu": [ | ||
| { | ||
| "id": "my_submenu_3", | ||
| "title": "%command.openRepository%", | ||
| "group": "navigation" | ||
| } | ||
| ] | ||
| }, | ||
| "menubars": [ | ||
| { | ||
| "id": "git_clone_menubar", | ||
| "title": "%command.clone%", | ||
| "order": 10 | ||
| } | ||
| ], | ||
| "menus": { | ||
| "git_clone_menubar": [ | ||
| { | ||
| "command": "git.init", | ||
| "group": "navigation", | ||
| "when": "config.git.enabled && !scmProvider && gitOpenRepositoryCount == 0 && workspaceFolderCount != 0" | ||
| } | ||
| ], | ||
| "my_submenu_1": [ | ||
| { | ||
| "command": "git.close", | ||
| "group": "navigation" | ||
| } | ||
| ], | ||
| "my_submenu_2": [ | ||
| { | ||
| "command": "git.commit", | ||
| "group": "navigation", | ||
| "when": "scmProvider == git" | ||
| } | ||
| ], | ||
| "my_submenu_3": [ | ||
| { | ||
| "command": "git.stageAll", | ||
| "group": "1_modification" | ||
| } | ||
| ] | ||
| } | ||
| } | ||
| } | ||
| ``` | ||
|
|
||
| The registration effect under `tabbar/common/bottom` position in the bottom panel: | ||
|
|
||
|  | ||
|
|
||
| Set the registration effect under the position of the button `settings/icon/menu`: | ||
|
|
||
|  | ||
|
|
||
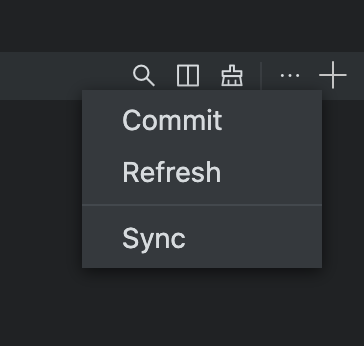
| Registration effect under `tabbar/bottom/common` position in the top TabBar area: | ||
|
|
||
|  | ||
|
|
||
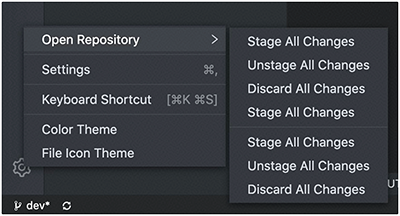
| Actual business application effect (custom registration point): | ||
|
|
||
|  | ||
|
|
||
| General menu registration, see: [Menus Contribution Points](https://code.visualstudio.com/api/references/contribution-points#contributes.menus) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,116 @@ | ||
| --- | ||
| id: submenus | ||
| title: SubMenus | ||
| slug: submenus | ||
| order: 3 | ||
| --- | ||
|
|
||
| > 通过 `sumiContributes` 贡献 子菜单(submenu) 项 | ||
| ## 如何注册 | ||
|
|
||
| 需要注册二级菜单时,可以通过 `package.json` 中的 `sumiContributes` 字段来注册你的 menubar 项,其中数据结构如下: | ||
|
|
||
| ```typescript | ||
| interface IContributedSubmenuItem { | ||
| id: string; // 作为 submenu-id 的 menu-id, 后续可通过 menus 往这里贡献菜单项 | ||
| title: string; // 展示的文案 | ||
| group?: string; | ||
| icon: { | ||
| light: string; | ||
| dark: string; | ||
| }; | ||
| } | ||
| ``` | ||
|
|
||
| 其中 id 、title 和 icon 是必填项,group 是选填项,用于定义菜单的分组。 | ||
|
|
||
| ### 案例展示 | ||
|
|
||
| 以下面注册为例 | ||
|
|
||
| ```json | ||
| { | ||
| "sumiContributes": { | ||
| "submenus": { | ||
| "git_clone_menubar": [ | ||
| { | ||
| "id": "my_submenu_1", | ||
| "title": "%command.init%" | ||
| } | ||
| ], | ||
| "tabbar/bottom/common": [ | ||
| { | ||
| "id": "my_submenu_2", | ||
| "title": "%command.openRepository%", | ||
| "group": "navigation", | ||
| "icon": { | ||
| "light": "resources/icons/light/git.svg", | ||
| "dark": "resources/icons/dark/git.svg" | ||
| } | ||
| } | ||
| ], | ||
| "settings/icon/menu": [ | ||
| { | ||
| "id": "my_submenu_3", | ||
| "title": "%command.openRepository%", | ||
| "group": "navigation" | ||
| } | ||
| ] | ||
| }, | ||
| "menubars": [ | ||
| { | ||
| "id": "git_clone_menubar", | ||
| "title": "%command.clone%", | ||
| "order": 10 | ||
| } | ||
| ], | ||
| "menus": { | ||
| "git_clone_menubar": [ | ||
| { | ||
| "command": "git.init", | ||
| "group": "navigation", | ||
| "when": "config.git.enabled && !scmProvider && gitOpenRepositoryCount == 0 && workspaceFolderCount != 0" | ||
| } | ||
| ], | ||
| "my_submenu_1": [ | ||
| { | ||
| "command": "git.close", | ||
| "group": "navigation" | ||
| } | ||
| ], | ||
| "my_submenu_2": [ | ||
| { | ||
| "command": "git.commit", | ||
| "group": "navigation", | ||
| "when": "scmProvider == git" | ||
| } | ||
| ], | ||
| "my_submenu_3": [ | ||
| { | ||
| "command": "git.stageAll", | ||
| "group": "1_modification" | ||
| } | ||
| ] | ||
| } | ||
| } | ||
| } | ||
| ``` | ||
|
|
||
| 底部面板 `tabbar/common/bottom` 位置下的注册效果: | ||
|
|
||
|  | ||
|
|
||
| 设置按钮 `settings/icon/menu` 位置下的注册效果: | ||
|
|
||
|  | ||
|
|
||
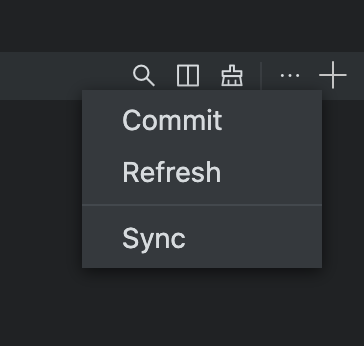
| 顶部 TabBar 区域 `tabbar/bottom/common` 位置下的注册效果: | ||
|
|
||
|  | ||
|
|
||
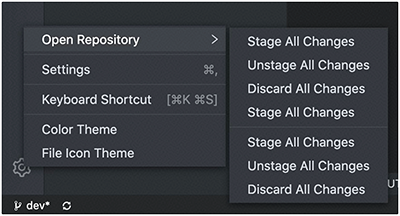
| 实际业务应用效果(自定义注册点): | ||
|
|
||
|  | ||
|
|
||
| 常规菜单注册,可见:[Menus 贡献点](https://code.visualstudio.com/api/references/contribution-points#contributes.menus) |