This demo features a sample payment interface that uses Syncano Stripe socket to illustrate payment and card services on the web.
This simple demo allows you to make payment, create cards and delete cards as a customer.
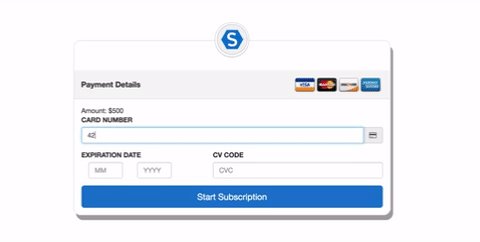
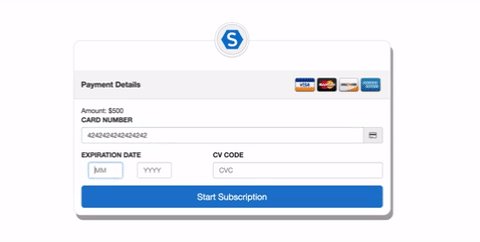
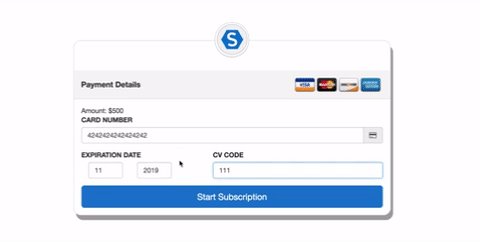
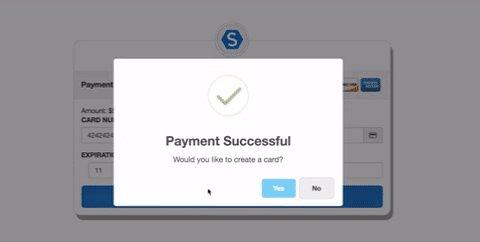
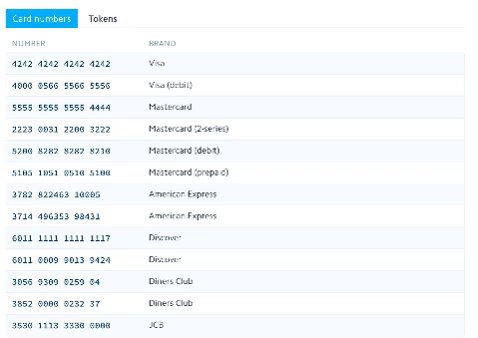
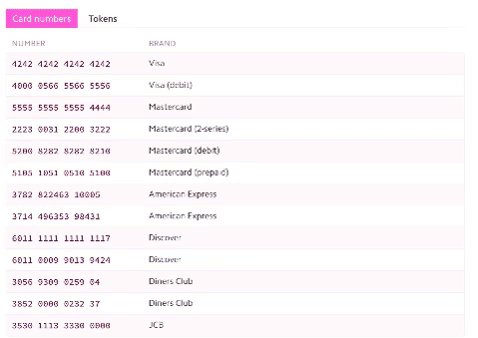
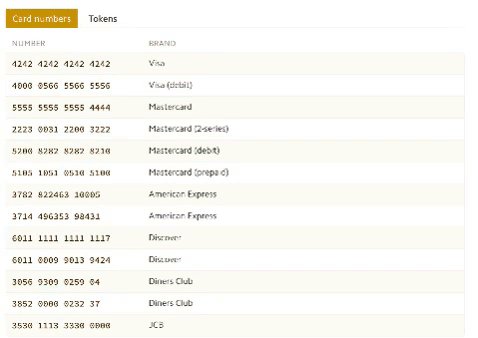
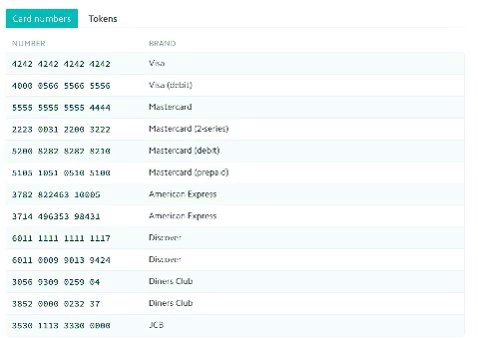
On mounting of the application, a customerID is generated to identify user, When the page loads, it displays a form with bunch of inputs ready to receive credit card data. Remember to use any of Stripe testing credit card, any three or four digit CVC code (depending on the of type card) and a valid month and year; to make payments on this demo application. On successful submission of credit card, a user can decide to create a card and a token would be generated to ensure card is being created. Created cards can also be deleted.
- Clone this repo
- Move to project repo
- Install dependencies
npm install - Create a .env file on the root directory. Assign the instance name where two-factor-auth socket attached to the
SYNCANO_INSTANCEe.gSYNCANO_INSTANCE=abcd - Run
npm startto start project