- NEW! Rocket.Chat Moving to a Single Codebase
- Community
- Mobile Apps
- Desktop Apps
- Deployment
- About Rocket.Chat
- Development
- Quick Start
- Branching Model
- Translations
- How to Contribute
- Credits
- Help Wanted
- Donate
Rocket.Chat is moving to a single codebase. Get to know the reasons and how the community will benefit from it. Read the details.
At Rocket.Chat, our community drives everything we do. The Rocket.Chat team is expanding, and we know no better place to find qualified new team members than right here - in our Github community.
If you are passionate about our project, want to work with a world-leading open source team, and enjoy working remotely at a location of your choice, then we want to talk to you!
Get to know more about us and explore current openings at https://jobs.rocket.chat/"
Join thousands of members worldwide 24/7 in our community server.
for help from our community with general Rocket.Chat questions.
for developers needing help from the community to developing new features.
You can also join the conversation on Twitter and Facebook.
We’d love to hear about your experience and potentially feature it on our Blog.
Once a month our marketing team releases an email update with news about product releases, company related topics, events and use cases. Sign Up!
Download the Native Cross-Platform Desktop Application at Rocket.Chat.Electron
Install Rocket.Chat in seconds on Linux (Ubuntu and others) with:
sudo snap install rocketchat-server
Installing snaps is very quick. By running that command you have your full Rocket.Chat server up and running. Snaps are secure. They are isolated with all of their dependencies. Snaps also auto-update when we release new versions.
Our snap features a built-in reverse proxy that can request and maintain free Let's Encrypt SSL certificates. You can go from zero to a public-facing SSL-secured Rocket.Chat server in less than 5 minutes.
Find out more information about our snaps here.
Deploy to a DigitalOcean droplet with our one-click install listing from the DigitalOcean Marketplace.
Instantly deploy your Rocket.Chat server for free on next generation auto-scaling PaaS.
Painless SSL. Automatically scale your server cluster based on usage demand.
Host your own Rocket.Chat server in a few seconds.
Get your Rocket.Chat instance hosted in an "as a Service" style. You register and we manage it for you! (updates, backup...).
Install Rocket.Chat on Cloudron Smartserver:
Host your own Rocket.Chat server for FREE with One-Click Deploy.
Deploy on Kubernetes using the official helm chart.
Deploy your own Rocket.Chat server instantly on Scalingo.
Host your docker container at sloppy.io. Get an account and use the quickstarter.
OR Use the automated build image of our most recent release
docker pull rocketchat/rocket.chat:latest
OR select a specific release (details of releases available):
docker pull rocketchat/rocket.chat:vX.X.X
OR our official docker registry image, containing recent stable release build approved by Docker:
docker pull rocket.chat
Automated production-grade deployment in minutes, for RHEL / CentOS 7 or Ubuntu 14.04 LTS / 15.04.
Run Rocket.Chat on this world famous $35 quad-core server.
Add Rocket.Chat to this world famous time tested small enterprise server today.
Follow these deployment instructions.
Install Rocket.Chat on WeDeploy:
Deploy Rocket.Chat stack to your server with D2C. Scale with a single click, check live logs and metrics:
Run Rocket.Chat on your easy to use personal device.
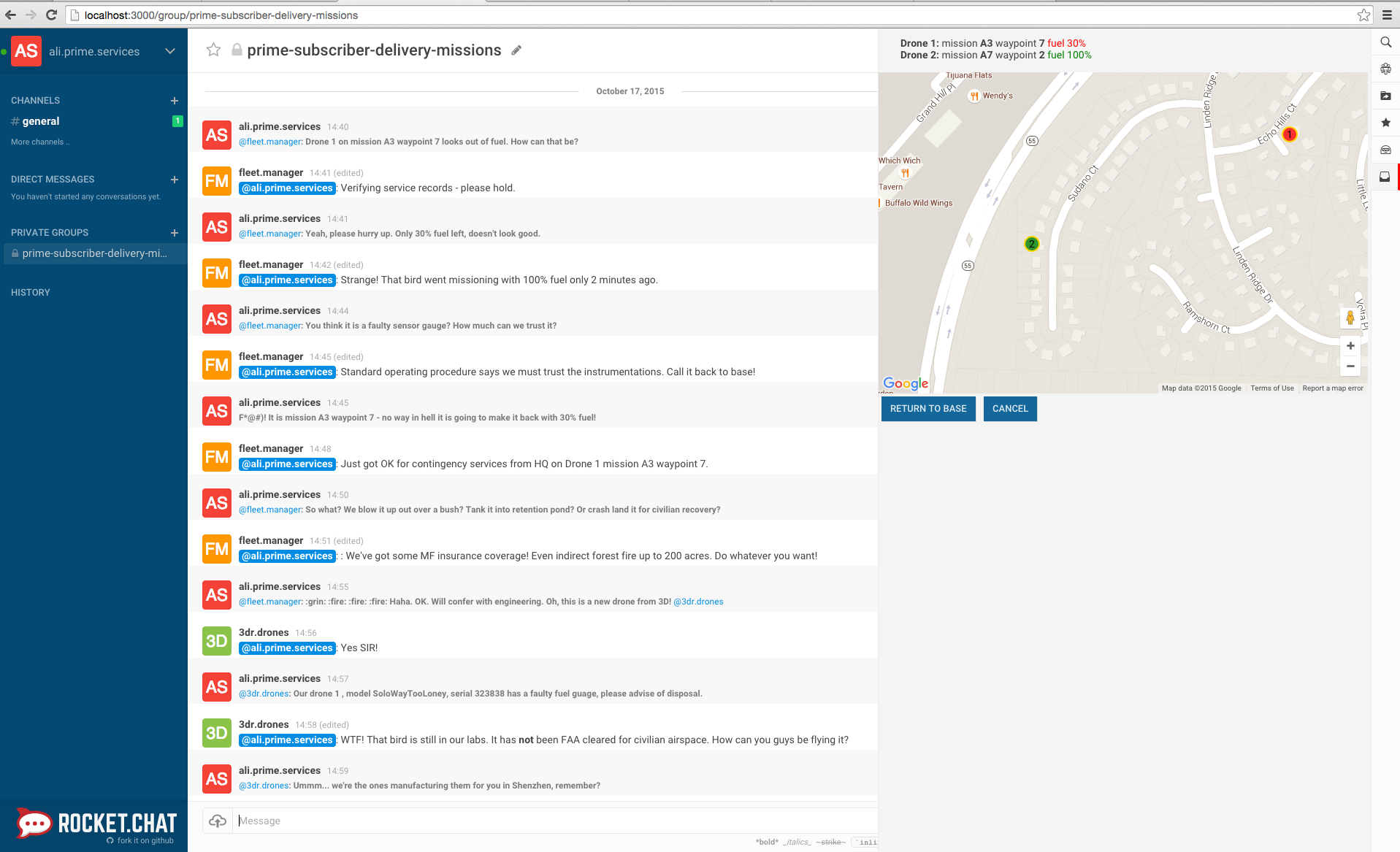
Rocket.Chat is a Web Chat Server, developed in JavaScript, using the Meteor full stack framework.
It is a great solution for communities and companies wanting to privately host their own chat service or for developers looking forward to build and evolve their own chat platforms.
Open Sourcers Race to Build Better Versions of Slack
Yes, we made it to the #1
Your own open source Slack-like chat
An open source Web based, channel based chat system (a la Slack) built using Meteor, the full stack JavaScript development platform.
Rocket.Chat 是特性最丰富的 Slack 开源替代品之一。 主要功能:群组聊天,直接通信,私聊群,桌面通知,媒体嵌入,链接预览,文件上传,语音/视频 聊天,截图等等。
Para los programadores que quieran ofrecer un chat en su web
Un chat de código abierto que puedes añadir a la web
Why Slack when you can Rocket.chat?
Self-hosted alternatives to popular cloud services
- BYOS (Bring Your Own Server)
- Multiple Rooms
- Direct Messages
- Private Groups
- Public Channels
- Desktop Notifications
- Mentions
- Avatars
- Markdown
- Emojis
- Custom Emojis
- Reactions
- One touch Geolocation
- TeX Math Rendering - inline math typesetting
- Media Embeds
- Link Previews
- Sent Message Edit and Deletion
- Transcripts / History
- File Upload / Sharing
- Scalable file sharing - S3 uploads with CDN downloads
- Full text search
- Global search (from all channels/rooms at once)
- Live chat / Messaging call center
- LDAP Authentication
- CAS 1.0, 2.0 support for educational institutions and hosting providers worldwide
- Support for Okta SSO through SAML v2
- I18n - Supports 22 Languages
- Hubot Friendly
- (Beta) Face to Face Video Conferencing (aka WebRTC )
- (Beta) Multi-users Video Group Chat
- (Beta) Jitsi integration
- Audio calls
- Multi-users Audio Conference
- Screen sharing
- Drupal 7.x and 8.x Plug-in (both stable and development flavours) (download and source code )
- XMPP bridge (try it)
- REST APIs
- Remote Video Monitoring
- Native real-time APIs for Microsoft C#, Visual Basic, F# and other .NET supported languages (Get it!)
- API access from Perl and Java (community contributions)
- Chat-ops powered by Hubot: scalable horizontal app integration (early access)
- Massively scalable hosting and provisioning (beta testing now)
- Native Cross-Platform Desktop Application Windows, macOS, or Linux
- Mobile app for iPhone, iPad, and iPod touch Download on App Store
- Mobile app for Android phone, tablet, and TV stick Available now on Google Play
- Available on Cloudron Store
To see an up to date view of what we have planned, view our milestones.
Read about how it all started.
Github Issues are used to track bugs and tasks on the roadmap.
Feature Request Forums are used to suggest, discuss and upvote feature suggestions.
Please use the Stack Overflow TAG
The docker image is ready. Everyone can start hacking the adapter code or launch his/her own bot within a few minutes now. Please head over to the Hubot Integration Project for more information.
Integrate your application with fly-in panels today! Early access is available for developers.
We are developing the APIs based on the competition, so stay tuned and you will see a lot happening here.
Check out Rocket.Chat documentation.
Note that Rocket.Chat is distributed under the MIT License.
Prerequisites:
Meteor automatically installs a hidden NodeJS v12 and MongoDB v4.2 to be used when you run your app in development mode using the
meteorcommand.
Now just clone and start the app:
git clone https://github.com/RocketChat/Rocket.Chat.git
cd Rocket.Chat
meteor npm install
meteor npm startFor more detailed step-by-step, see our quick start for developers docs.
To debug the server part, use meteor debugging. You should use Chrome for best debugging experience:
meteor debugYou'll find a nodejs icon in the developer console.
If you are not a developer and just want to run the server - see deployment methods.
It is based on Gitflow Workflow, reference section below is derived from Vincent Driessen at nvie.
See also this Git Workflows Comparison for more details.
We are experimenting with Lingohub. If you want to help, send an email to support at rocket.chat to be invited to the translation project.
Already a JavaScript developer? Familiar with Meteor? Pick an issue, push a PR and instantly become a member of Rocket.Chat's international contributors' community. For more information, check out our Contributing Guide and our Official Documentation for Contributors.
A lot of work has already gone into Rocket.Chat, but we have much bigger plans for it!
Please review and sign our CLA at https://cla-assistant.io/RocketChat/Rocket.Chat
Thanks to our core team Aaron Ogle, Bradley Hilton, Diego Sampaio, Gabriel Engel, Marcelo Schmidt, Rodrigo Nascimento, Sing Li, and hundreds of awesome contributors.
Emoji provided graciously by JoyPixels
Testing with BrowserStack
Translations done with LingoHub
Rocket.Chat will be free forever, but you can help us speed up the development!