From 5897d45c82f2ceba3ec54c52956a6e0f8903eb49 Mon Sep 17 00:00:00 2001
From: damithc
Date: Thu, 26 Sep 2024 17:41:49 +0800
Subject: [PATCH] Site Update. [skip ci]
---
README.html | 2 +-
README.page-vue-render.js | 2 +-
about.html | 2 +-
about.page-vue-render.js | 2 +-
common/common-fragments.html | 2 +-
common/common-fragments.page-vue-render.js | 2 +-
conventions/csharp.html | 2 +-
conventions/csharp.page-vue-render.js | 2 +-
conventions/css.html | 2 +-
conventions/css.page-vue-render.js | 2 +-
conventions/files.html | 2 +-
conventions/files.page-vue-render.js | 2 +-
conventions/git.html | 2 +-
conventions/git.page-vue-render.js | 2 +-
conventions/github.html | 2 +-
conventions/github.page-vue-render.js | 2 +-
conventions/html.html | 2 +-
conventions/html.page-vue-render.js | 2 +-
conventions/java/basic.html | 2 +-
conventions/java/basic.page-vue-render.js | 2 +-
conventions/java/index.html | 2 +-
conventions/java/index.page-vue-render.js | 2 +-
conventions/java/intermediate.html | 2 +-
conventions/java/intermediate.page-vue-render.js | 2 +-
conventions/java/logging.html | 2 +-
conventions/java/logging.page-vue-render.js | 2 +-
conventions/javascript.html | 2 +-
conventions/javascript.page-vue-render.js | 2 +-
conventions/markdown.html | 2 +-
conventions/markdown.page-vue-render.js | 2 +-
guidelines/PRs-reviewing.html | 2 +-
guidelines/PRs-reviewing.page-vue-render.js | 2 +-
guidelines/PRs.html | 2 +-
guidelines/PRs.page-vue-render.js | 2 +-
guidelines/codeOfConduct.html | 2 +-
guidelines/codeOfConduct.page-vue-render.js | 2 +-
guidelines/commits.html | 2 +-
guidelines/commits.page-vue-render.js | 2 +-
guidelines/labels.html | 2 +-
guidelines/labels.page-vue-render.js | 2 +-
index.html | 2 +-
index.page-vue-render.js | 2 +-
tutorials/ab3.html | 2 +-
tutorials/ab3.page-vue-render.js | 2 +-
tutorials/ab3AddRemark.html | 2 +-
tutorials/ab3AddRemark.page-vue-render.js | 2 +-
tutorials/ab3RemovingFields.html | 2 +-
tutorials/ab3RemovingFields.page-vue-render.js | 2 +-
tutorials/ab3TracingCode.html | 9 ++++++---
tutorials/ab3TracingCode.page-vue-render.js | 6 +++---
tutorials/checkstyle.html | 2 +-
tutorials/checkstyle.page-vue-render.js | 2 +-
tutorials/codecov.html | 2 +-
tutorials/codecov.page-vue-render.js | 2 +-
tutorials/githubActions.html | 2 +-
tutorials/githubActions.page-vue-render.js | 2 +-
tutorials/gradle.html | 7 +++----
tutorials/gradle.page-vue-render.js | 4 ++--
tutorials/intellijCodeStyle.html | 2 +-
tutorials/intellijCodeStyle.page-vue-render.js | 2 +-
tutorials/intellijDebugger.html | 2 +-
tutorials/intellijDebugger.page-vue-render.js | 2 +-
tutorials/intellijImportGradleProject.html | 5 ++---
.../intellijImportGradleProject.page-vue-render.js | 9 ++++++---
tutorials/intellijJdk.html | 5 +++--
tutorials/intellijJdk.page-vue-render.js | 12 +++++++++---
tutorials/intellijUsefulSettings.html | 2 +-
tutorials/intellijUsefulSettings.page-vue-render.js | 2 +-
tutorials/jar.html | 2 +-
tutorials/jar.page-vue-render.js | 2 +-
tutorials/javaFx.html | 2 +-
tutorials/javaFx.page-vue-render.js | 2 +-
tutorials/javaFxPart1.html | 2 +-
tutorials/javaFxPart1.page-vue-render.js | 2 +-
tutorials/javaFxPart2.html | 2 +-
tutorials/javaFxPart2.page-vue-render.js | 2 +-
tutorials/javaFxPart3.html | 2 +-
tutorials/javaFxPart3.page-vue-render.js | 2 +-
tutorials/javaFxPart4.html | 2 +-
tutorials/javaFxPart4.page-vue-render.js | 2 +-
tutorials/javaFxPart5.html | 2 +-
tutorials/javaFxPart5.page-vue-render.js | 2 +-
tutorials/javaInstallationMac.html | 2 +-
tutorials/javaInstallationMac.page-vue-render.js | 2 +-
tutorials/javaInstallationWindows.html | 2 +-
tutorials/javaInstallationWindows.page-vue-render.js | 2 +-
tutorials/jekyll.html | 2 +-
tutorials/jekyll.page-vue-render.js | 2 +-
tutorials/junit.html | 2 +-
tutorials/junit.page-vue-render.js | 2 +-
tutorials/markbind-forked-sites.html | 2 +-
tutorials/markbind-forked-sites.page-vue-render.js | 2 +-
tutorials/markbind.html | 2 +-
tutorials/markbind.page-vue-render.js | 2 +-
tutorials/netlify.html | 2 +-
tutorials/netlify.page-vue-render.js | 2 +-
tutorials/plantUml.html | 2 +-
tutorials/plantUml.page-vue-render.js | 2 +-
tutorials/savingPdf.html | 2 +-
tutorials/savingPdf.page-vue-render.js | 2 +-
tutorials/sourcetree.html | 2 +-
tutorials/sourcetree.page-vue-render.js | 2 +-
tutorials/textUiTesting.html | 2 +-
tutorials/textUiTesting.page-vue-render.js | 2 +-
tutorials/vscode.html | 2 +-
tutorials/vscode.page-vue-render.js | 2 +-
106 files changed, 132 insertions(+), 121 deletions(-)
diff --git a/README.html b/README.html
index b04976bd..cf1f01b0 100644
--- a/README.html
+++ b/README.html
@@ -14,7 +14,7 @@
+
diff --git a/README.page-vue-render.js b/README.page-vue-render.js
index 6550ace6..d7e1f26c 100644
--- a/README.page-vue-render.js
+++ b/README.page-vue-render.js
@@ -8,6 +8,6 @@ with(this){return _c('div',{attrs:{"id":"app"}},[_c('header',{attrs:{"sticky":""
with(this){return _c('div',{staticClass:"fixed-header-padding",attrs:{"id":"content-wrapper"}},[_c('h1',{attrs:{"id":"guides-for-se-student-projects"}},[_c('span',{staticClass:"text-dark"},[_c('strong',[_c('strong',[_v("Guides for SE student projects »")])])]),_c('a',{staticClass:"fa fa-anchor",attrs:{"href":"#guides-for-se-student-projects","onclick":"event.stopPropagation()"}})]),_v(" "),_c('p'),_c('p',[_v("Go to the main website ["),_c('a',{attrs:{"href":"http://se-education.org/guides"}},[_v("http://se-education.org/guides")]),_v("]")]),_c('p')])}
},function anonymous(
) {
-with(this){return _c('footer',[_c('div',{staticClass:"text-center"},[_c('small',[_v("[Powered by "),_c('img',{attrs:{"src":"https://markbind.org/favicon.ico","width":"30"}}),_v(" "),_c('a',{attrs:{"href":"https://markbind.org/"}},[_v("MarkBind 5.5.3")]),_v(" on Tue, 24 Sept 2024, 23:18:52 GMT+8]")])])])}
+with(this){return _c('footer',[_c('div',{staticClass:"text-center"},[_c('small',[_v("[Powered by "),_c('img',{attrs:{"src":"https://markbind.org/favicon.ico","width":"30"}}),_v(" "),_c('a',{attrs:{"href":"https://markbind.org/"}},[_v("MarkBind 5.5.3")]),_v(" on Thu, 26 Sept 2024, 17:41:12 GMT+8]")])])])}
}];
\ No newline at end of file
diff --git a/about.html b/about.html
index 5b0654f2..d28b67c1 100644
--- a/about.html
+++ b/about.html
@@ -16,7 +16,7 @@
Search this site
+ License
This work is released under the MIT OSS license.
Contributing
PRs to improve/add content are welcome.
This website uses MarkBind documentation tool. This document has some guidance on how to use it when updating contents.
Follow the Markdown style guide in your PR.
Acknowledgements
The favicon.ico is based on an icon made by Dave Gandy from www.flaticon.com
+
+
+
+
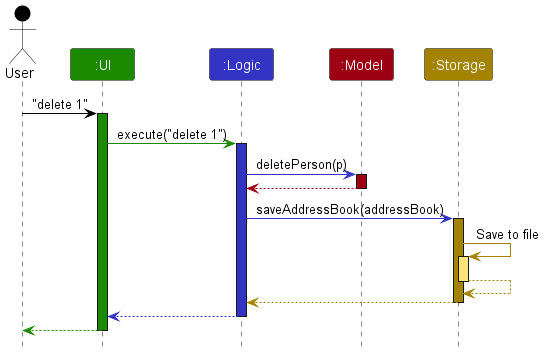
Finally, you can step through until you reach the end ofMainWindow#executeCommand().
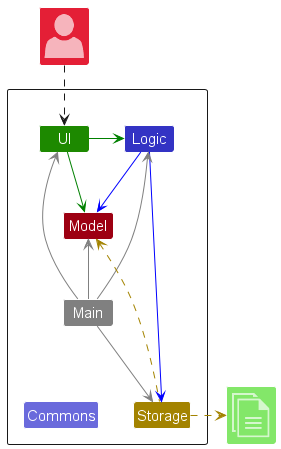
DG This is a good time to read through the UI component section of the DG
More things to try
Here are some quick questions you can try to answer based on your execution path tracing. In some cases, you can do further tracing for the given commands to find exactly what happens.
[A] In this tutorial, we traced the "happy path" (i.e., no errors). What do you think will happen if we traced the following commands instead? What exceptions do you think will be thrown (if any), where will the exceptions be thrown and where will they be handled?
[B] What components will you have to modify to perform the following enhancements to the application?
ToC | What's next? Adding a Command
Authors:
- Initial Version: Jeffry Lum
- Contributors:
-
- Ruth Lim (@ruth-lim): Added answers to questions in the 'More things to try' section
+- Ruth Lim (@ruth-lim): Added answers to questions in the 'More things to try' section
+