You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Hi.
I have several "open" links in a same page (they all are images), each opens one popbox.
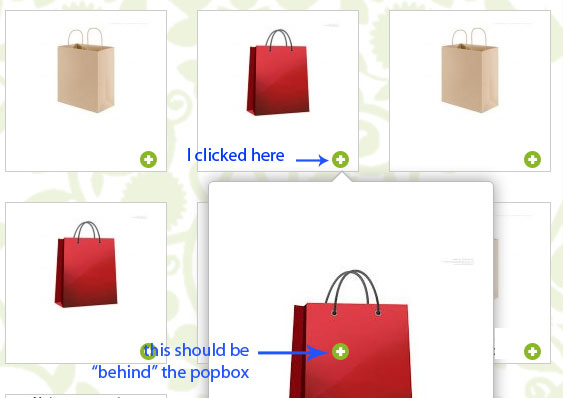
My problem is that when I click to open a popbox, if the popbox overlays with one of the other "open" links, the popbox is not the highest z-index so, the other links are not hidden by the popbox but they still show, as if they were in the middle of the content of the box.
How could I fix this ?
Thanks
The text was updated successfully, but these errors were encountered:
Hi.
I have several "open" links in a same page (they all are images), each opens one popbox.
My problem is that when I click to open a popbox, if the popbox overlays with one of the other "open" links, the popbox is not the highest z-index so, the other links are not hidden by the popbox but they still show, as if they were in the middle of the content of the box.
How could I fix this ?
Thanks

The text was updated successfully, but these errors were encountered: