You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
I tried this for myself and while changing the zoom does move the month picker if it is showing, it does not have any negative effects if the month picker is not showing. Additionally, if you simply close the month picker, and re-open it, it will be fixed. I will leave this open for now to see if anyone wants to address this issue. I may take a look at it once I get some free time.
As you said, we can close & re-open the month picker & that fixes the issue, but thanks for keeping this issue open, so that others can also present their solutions 😀.
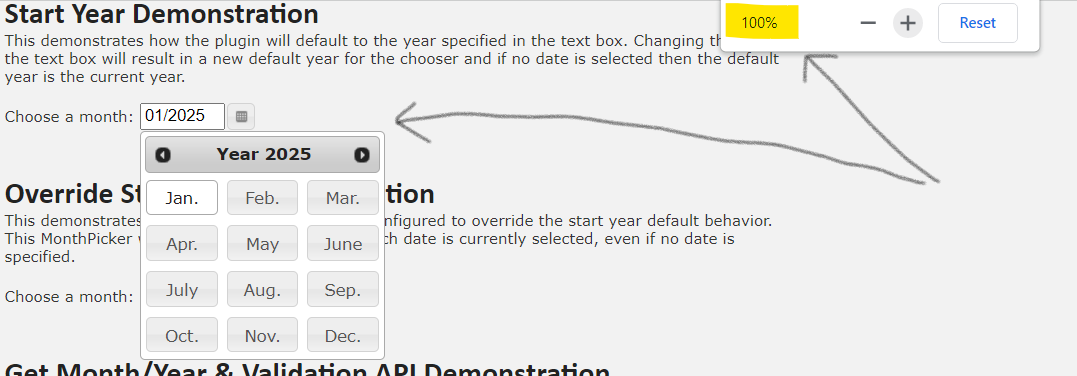
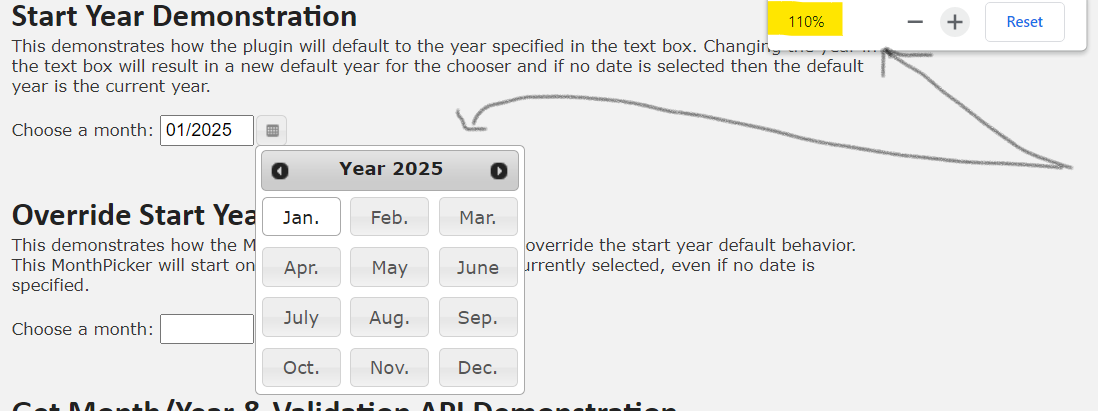
Observe these three images.
you can see it live here, just open any monthpicker dialog & perfrom zoom-in zoom-out.
zoom 100%

zoom 110%

zoom 90%

The text was updated successfully, but these errors were encountered: